For this project it was required to replace a manual harvesting and data collection process with an automated one. It is required to store all the harvest data locally on a server at the farm location as internet and power are not reliable enough to directly sync the entries to the cloud.
Project Details
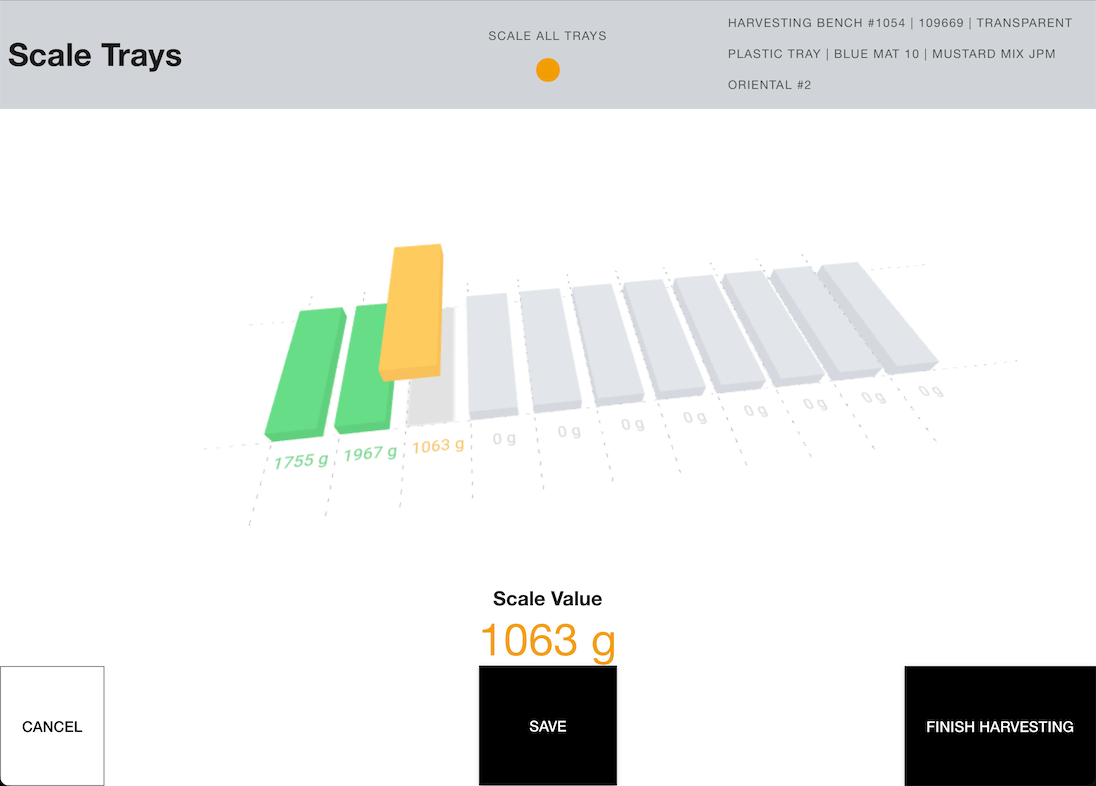
This projects frontend was realised using React with the three.js library. The scale was connected to a Socket.io server which relayed the current reading back to the UI for a real time reading. The Design was kindly provided to us by an external Agency, Intuity Media Lab GmbH.
Project Requirements
- easy to use
- fault tolerant
- works without an active internet connection